La Disparition Des Loups / Aurélie Mennessier
Aurélie Mennessier nous invite à l’aide de cette collection Disparition, à aborder les notions d’écologie et d’environnement, tout en s’interrogeant sur notre propre comportement au sein de la biodiversité environnante.
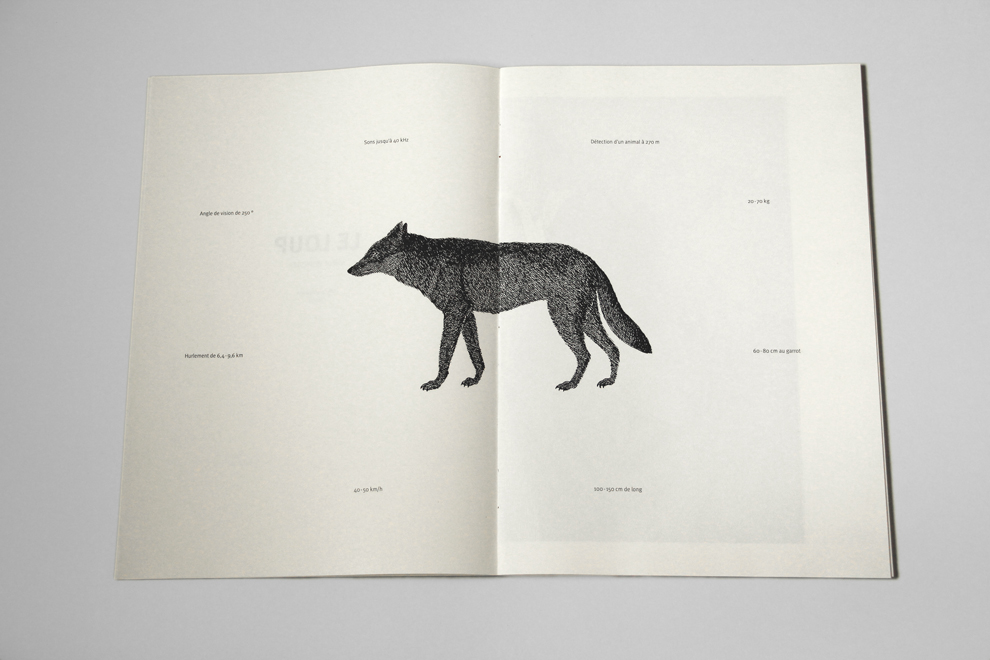
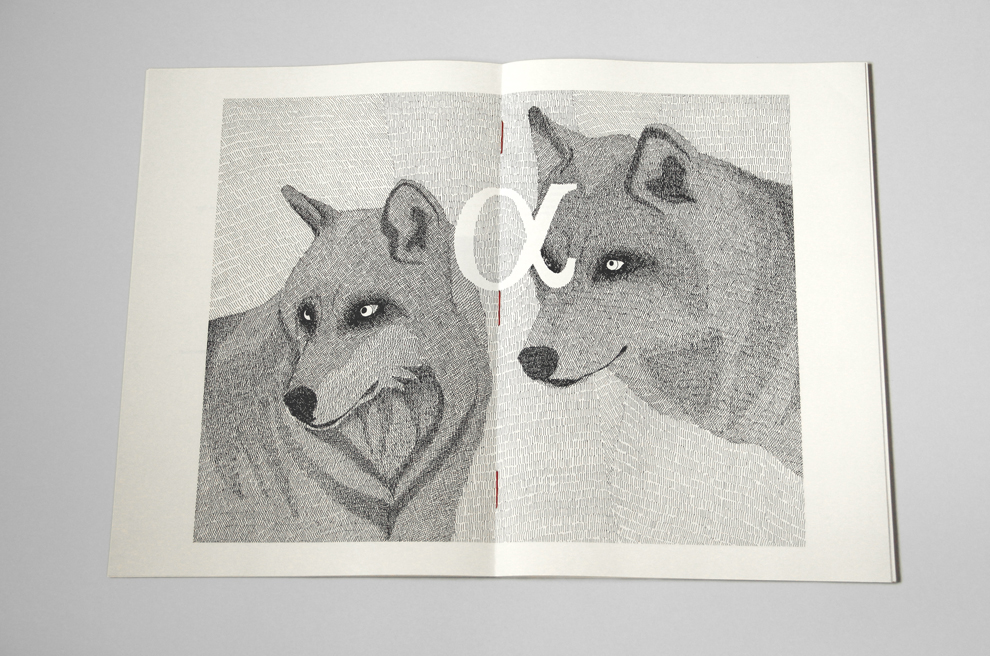
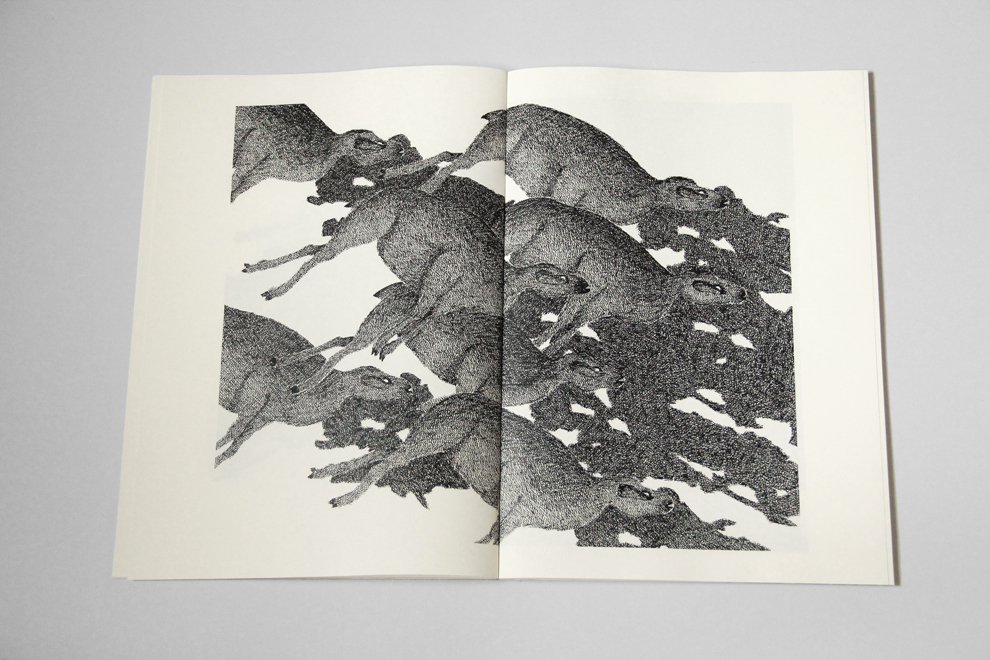
Composé de deux parties, la première se concentre sur les caractéristiques du loup, sur les causes de sa disparition, sur le conflit de territoire entre l’élevage et le prédateur. À contrario, la seconde partie dévoile un portrait encore peu connu de l’animal : celui d’une espèce essentielle à l’équilibre d’un écosystème.
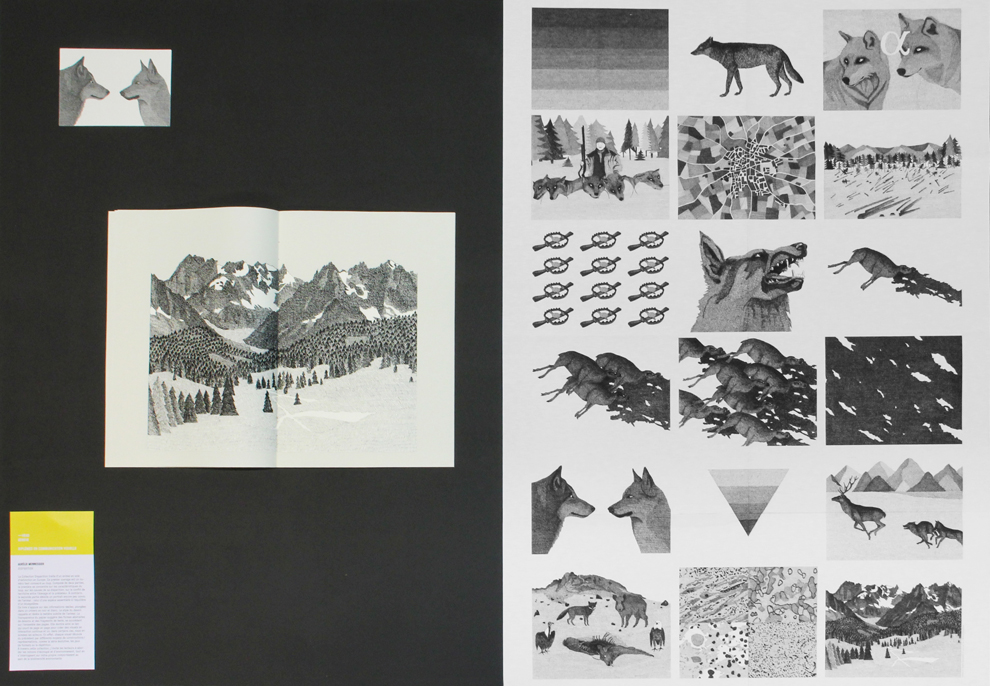
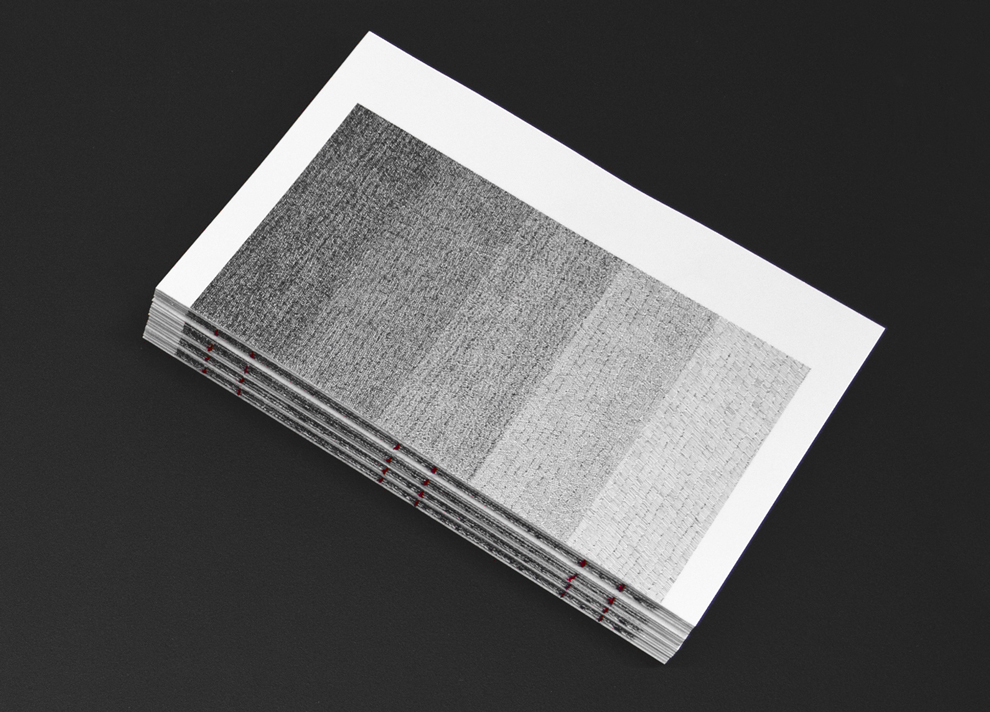
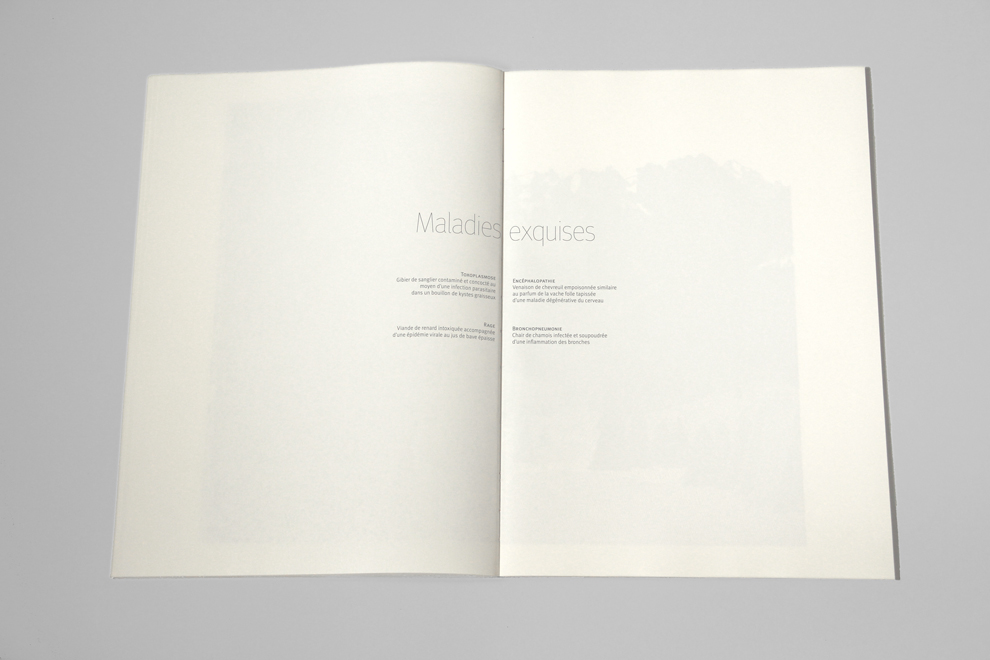
Ce livre s’appuie sur des informations réelles, plongées dans un univers en noir et blanc.
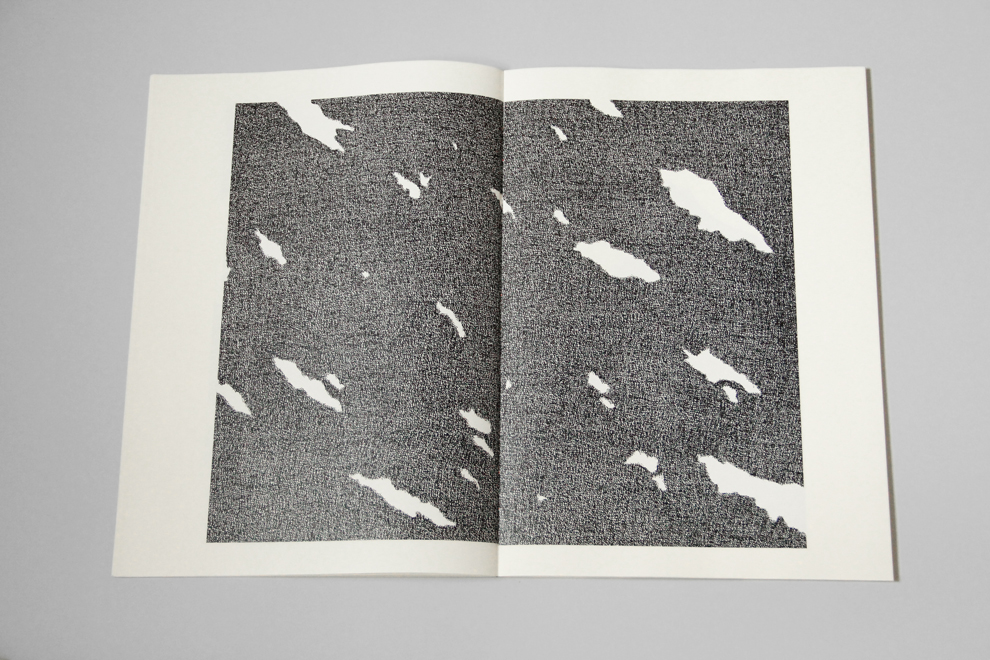
Le style du dessin rappel et révèle la matière subtile de l’animal. La transparence du papier suggère des formes abstraites de dessins et des fragments de texte, se succédant sur l’ensemble des pages.
Elle montre ainsi le lien qui court de page en page pour créer des visuels en interaction continue et où, dans certains cas, nous en sommes les acteurs.
En effet, chaque visuel découle du précédent par différents moyens de constructions/représentations, comme la série évolutive, les jeux de formats ou la répétition…
Articles suivants


Berg & Berg / Heydays

Battlefield 3 Tribute / Gabz

Oisif / Caractr

The Paper Fox / Jeremy Kool

Illustrations / Pat Perry

Gaijin / Tsto

Titark / QusQus

Noir / Sit

Linogravures / David Vanadia

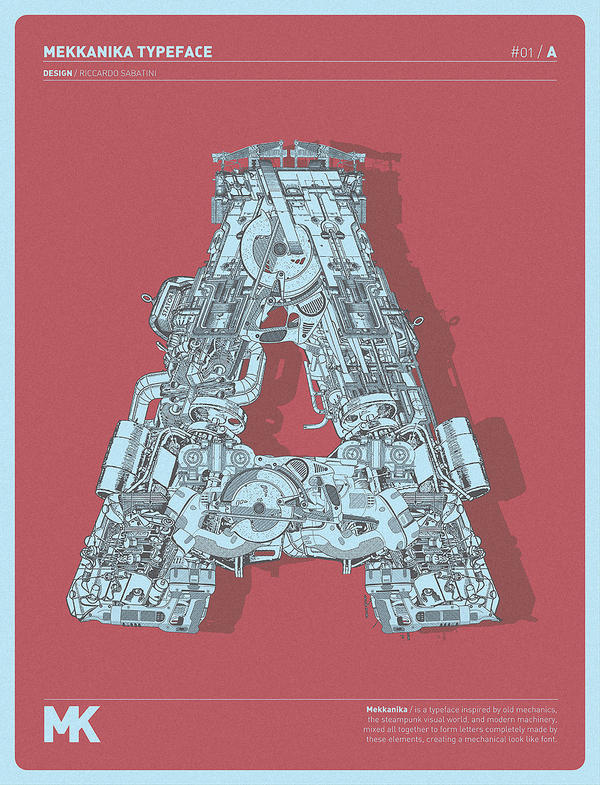
Mekkanika Typeface / Riccardo Sabatini

Galleri Tema / Daniel Siim

Holzer Kobler Architekturen / Studio Laucke Siebein

Identity / Studio Worldwide

Illustrations / Andy Gilmore

Personal stuff / Michal Lisowski

Web Trend Map 5 / iA

Double Exposure Portrait / Dan Mountford

Promax / Proud Creative

Linogravures / David Vanadia

Wired Logo / Piotr Buczkowski
Fin des articles
Plus aucune page à charger